将 HTML 网站转换为 Jekyll
如果您正在为您的 Jekyll 网站寻找主题,您不必局限于现有的 Jekyll 主题。将几乎任何静态 HTML 文件转换为 Jekyll 网站非常容易。
在很多方面,任何当前是静态网站的网站已经是 Jekyll 网站。Jekyll 只是允许您在处理文件时自动执行网站的某些部分(例如将页面插入模板、呈现导航列表、生成 feed 和站点地图等)。
了解如何将任何 HTML 网站转换为 Jekyll 模板,将为您的 Jekyll 主题打开更多选项。您不必在线搜索 Jekyll 主题,而是可以选择各种 HTML 模板用于您的网站,根据需要快速将 HTML 模板 Jekyll 化,并使用 Jekyll 构建输出。
虽然网站可以具有复杂的功能和控件,但我们将在本教程中保持简单。
什么是 Jekyll 网站?
首先,让我们从基础知识入手。将 Jekyll 网站简化为极其基本的级别,将有助于阐明 Jekyll 网站中发生的事情。如果您尚未安装 jekyll gem,请安装它。
我们将从一个包含三个文件的基本 Jekyll 网站开始
.
├── _config.yml
├── _layouts
│ └── default.html
└── index.md
在名为 my_jekyll_site 的文件夹中手动创建这三个文件,或使用最适合你的名称,并将 default.html 放置在名为 _layouts 的文件夹中。
touch _config.yml index.md default.html
mkdir _layouts && mv default.html _layouts
启动你最喜欢的编辑器,并按如下方式填充 default.html 和 index.md 文件的内容
_config.yml
name: My Jekyll Website
_layouts/default.html
<!DOCTYPE html>
<html>
<body>
{{ content }}
</body>
</html>
index.md
---
title: My page
layout: default
---
# {{ page.title }}
Content is written in [Markdown](https://learnxinyminutes.com/docs/markdown/).
Plain text format allows you to focus on your **content**.
<!--
You can use HTML elements in Markdown, such as the comment element, and they won't
be affected by a markdown parser. However, if you create an HTML element in your
markdown file, you cannot use markdown syntax within that element's contents.
-->
现在 cd 到 my_jekyll_site 并使用内置服务器提供网站
cd my_jekyll_site
jekyll serve
如果你有一个 Gemfile,使用 Bundler,方法是键入 bundle exec jekyll serve。
当你提供网站时,你会获得一个预览 URL,例如 http://127.0.0.1:4000/(与 https://:4000/ 相同)。网站的文件默认构建到 _site 文件夹中。
这是一个最基本功能级别的 Jekyll 网站。以下是正在发生的事情
_config.yml文件包含 Jekyll 在处理你的网站时使用的设置。一个空的配置文件将使用构建 Jekyll 网站的默认值。例如,要将 Markdown 转换为 HTML,Jekyll 将自动使用 kramdown Markdown 过滤器,无需指定它。- Jekyll 查找带有 前端标记 的文件(
index.md中的两个破折号---)并处理文件(填充网站变量,呈现任何 Liquid,并将 Markdown 转换为 HTML)。 - Jekyll 将所有页面和文章的内容推送到前端标记中指定的布局(
default)中的{{ content }}变量中。 - 处理后的文件作为
.html文件写入_site目录中。
你可以在 解释顺序 中阅读有关 Jekyll 如何处理文件内容的更多信息。
通过对 Jekyll 网站的工作原理有了基本的了解,你可以将几乎任何 HTML 主题转换为 Jekyll。以下部分将引导你完成分步教程。
1. 为默认布局创建一个模板
找到 HTML 主题并将其保存为 default 布局。如果你正在转换或克隆一个现有网站,你可以右键单击该页面并查看源代码。
例如,假设你正在克隆你的公司网站,以便使用相同的品牌创建文档网站。或者假设你有一个使用 HTML 构建的个人网站,现在想将其变成 Jekyll 网站。获取网站的 HTML 源代码。
无论网站如何,请务必检查许可证并确保你有权复制和使用该代码。
将源代码复制并粘贴到名为 default.html 的文件中。将 default.html 文件放入 _layouts 文件夹中。这将成为你的页面和帖子的默认布局模板,即在 Jekyll 构建网站时,每个页面或帖子都将使用此布局。
请注意,在寻找模板时,你需要模板的 HTML 输出。如果模板有 PHP 标记或其他动态脚本,则需要将这些动态元素转换为 HTML 或 Liquid。Liquid 是 Jekyll 模板系统,用于检索动态内容。
在浏览器中本地打开 default.html,以确保网站的外观和行为与在线时一样。你可能需要调整 CSS、JS 和图像路径,使其正常工作。
例如,如果路径在你复制的网站上是相对的,则需要将相同的资产下载到你的 Jekyll 网站中,或者在云中使用相同资产的绝对路径。(诸如 src="// 的语法需要前缀,例如 src="http://,才能在你的本地浏览器中工作。)
Jekyll 提供了一些 过滤器,可以在路径前添加网站 URL。例如,你可以像这样为你的样式表添加前缀
{{ "/assets/style.css" | relative_url }}
relative_url 过滤器会将配置文件中的 baseurl 值(例如 blog)添加到输入中。如果你的网站托管在子路径中,而不是域名的根目录中(例如,http://mysite.com/blog/),则此功能非常有用。
你还可以使用 absolute_url 过滤器。此过滤器会将 url 和 baseurl 值添加到输入中
{{ "/assets/style.css" | absolute_url }}
同样,url 和 baseurl 都可以在你的网站配置文件中定义,如下所示
url: http://mysite.com
baseurl: /blog
输出结果将是 http://mysite.com/blog/assets/style.css。
请注意,任何页面的 url 属性都以正斜杠 (/) 开头,因此在 url 或 baseurl 属性的末尾省略此斜杠。
你不必像这样在链接路径前加上过滤器。你还可以使用整个网站的相对链接。但是,无论你决定如何对资源路径进行编码,请确保它们正确呈现。
你的本地 default.html 页面在浏览器中看起来好吗?所有图像、样式和其他元素都显示正确吗?如果是,很好。继续。你可以将此模板用作所有页面和帖子的布局,或根据需要创建任意多个模板。
在下一部分中,你将清空布局的内容,并用占位符标签替换它,这些标签将使用你的 Jekyll 页面动态填充。
2. 识别布局的内容部分
在 default.html 中,找到页面内容的开头(通常在 h1 或 h2 标签中)。用 {{ page.title }} 替换出现在这些标签内的标题。
删除内容部分(保留其他所有内容:导航菜单、侧边栏、页脚等),并用 {{ content }} 替换它。
在浏览器中再次检查布局,并确保你没有通过无意中删除关键的 div 标签或其他元素而损坏或更改它。唯一应该更改的是标题和页面内容,它们现在已清空或显示占位符标签。
3. 创建几个带有前端标记的文件
在你的根目录中创建几个文件 (index.md 和 about.md)。
在你的 index.md 文件中,添加一些包含 title 和 layout 属性的前端标记,如下所示
---
title: Home
layout: default
---
Some page content here...
创建一个名为 about.md 的另一个页面进行测试,并使用类似的前端标记。
如果您未在页面中指定布局,Jekyll 将简单地将该页面渲染为未设置样式的基本 HTML 页面。
4. 添加配置文件
在根目录中添加 _config.yml 文件。在 _config.yml 中,您可以选择指定所需的 markdown 筛选器。默认情况下,GitHub Flavored Markdown (GFM) 处理器 用于 kramdown。如果未指定其他筛选器,您的配置文件将自动应用以下内容作为 默认 设置
markdown: kramdown
kramdown:
input: GFM
您可以在 Jekyll 文档中找到其他 Markdown 选项,但您不太可能需要它们。
5. 测试您的页面
现在运行 jekyll serve,并在 index.html 和 about.html 页面之间切换。默认布局应加载到这两个页面。
您现在已将内容提取到单独的文件中,并为页面定义了通用布局。
您可以为页面定义任意数量的布局。然后只需识别您希望特定页面使用的布局即可。例如
---
title: Sample page
layout: homepage
---
此页面随后将在 _layouts 文件夹中使用 homepage.html 模板。
您甚至可以在 _config.yml 文件中为页面、帖子或 集合 设置 默认 front matter 标记,以便您不必在 front matter 变量中指定布局。无论如何,设置默认值超出了本教程的范围,让我们回到工作中。
6. 配置网站变量
您已使用 {{ page.title }} 标记配置了页面标题。但还有更多 title 标记需要填充。页面还具有 title 标记,该标记出现在浏览器选项卡或窗口中。通常,您在此处放置页面标题,后跟网站标题。
在 default.html 布局中,在 head 标记下方查找 title 标记
<title>ACME Website</title>
插入以下网站变量
<title>{{ page.title }} | {{ site.title }}</title>
打开 _config.yml 并为您的网站名称添加 title 属性。
title: ACME Website
您在 _config.yml 文件中添加的任何属性都可以通过 site 命名空间访问。类似地,页面 front matter 中的任何属性都可以通过 page 命名空间访问。在 site 或 page 后使用点符号来访问值。
使用 Ctrl + C 停止 Jekyll 服务器,然后重新启动它。验证 title 标记是否正确填充。
每次修改配置文件时,都必须重新启动 Jekyll 才能使更改生效。修改其他文件时,Jekyll 在重新构建时会自动获取更改。
如果你的网站中还有其他要填充的变量,请冲洗并重复。
7. 在页面上显示帖子
在主页上显示帖子列表很常见。首先,让我们创建一些帖子,以便我们有一些东西可以展示。
在 _posts 文件夹中添加一些帖子,遵循标准的 YYYY-MM-DD-title.md 帖子格式
2017-01-02-my-first-post.md2017-01-15-my-second-post.md2017-02-08-my-third-post.md
在每个帖子中,添加一些基本内容
---
title: My First Post
layout: default
---
Some sample content...
现在,让我们创建一个将显示帖子的布局。在 _layouts 中创建一个名为 home.html 的新文件,并添加以下逻辑
---
layout: default
---
{{ content }}
<ul class="myposts">
{% for post in site.posts %}
<li><a href="{{ post.url }}">{{ post.title}}</a>
<span class="postDate">{{ post.date | date: "%b %-d, %Y" }}</span>
</li>
{% endfor %}
</ul>
在根目录中创建一个名为 blog.md 的文件,并指定 home 布局
---
title: Blog
layout: home
---
在这种情况下,blog.md 的内容将被推送到 home 布局中 {{ content }} 标记中。然后,home 布局将被推送到 default 布局的 {{ content }} 标记中。
布局的工作原理
当一个布局指定另一个布局时,这意味着第一个布局的内容将被填充到第二个布局的 {{ content }} 标记中。类比来说,想想可以相互嵌套的俄罗斯套娃。每个布局都嵌套到它指定的另一个布局中。
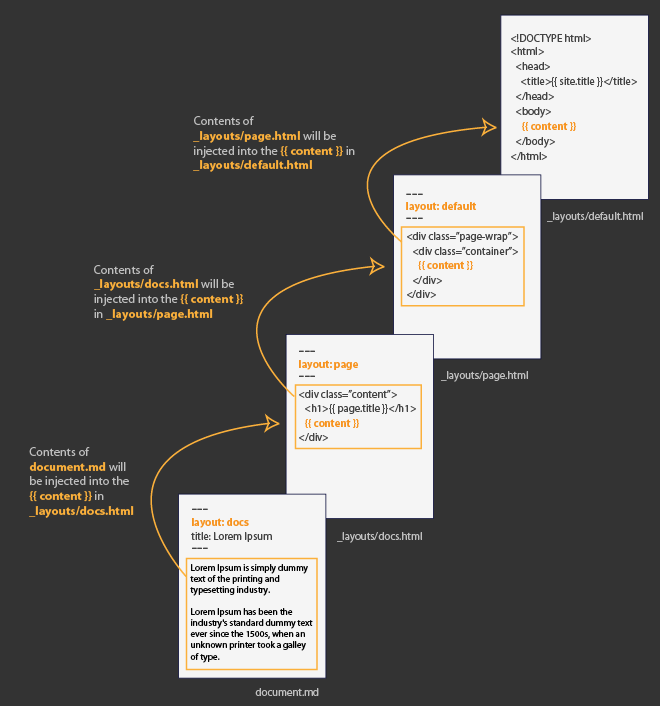
下图显示了布局在 Jekyll 中的工作原理

在此示例中,指定 layout: docs 的 Markdown 文档 document.md 中的内容被推送到布局文件 docs.html 的 {{ content }} 标记中。由于 docs 布局本身指定了 layout: page,因此 docs.html 中的内容被推送到布局文件 page.html 中的 {{ content }} 标记中。最后,由于 page 布局指定了 layout: default,因此 page.html 中的内容被推送到布局文件 default.html 的 {{ content }} 标记中。
你不需要多个布局。你只需使用一个:default。你可以选择如何设计你的网站。通常,为页面定义一个布局,为帖子定义另一个布局很常见,但这两个布局都继承 default 模板(通常定义网站的顶部和底部部分)。
在浏览器中,转到 blog.html 并查看文章列表。请注意,您不必使用此处描述的方法。您只需将 for 循环添加到任何页面,例如 index.md,即可显示这些文章。但考虑到您可能对其他功能有更复杂的逻辑,将逻辑存储在与您经常键入内容的页面区域分开的模板中会很有帮助。
至少,布局应包含 {{ content }},它充当要呈现的内容的接收器。
循环
顺便说一下,让我们在这里暂停一下,更仔细地查看 for 循环逻辑。Liquid 中的 for 循环是最常用的 Liquid 标记之一。For 循环允许您遍历 Jekyll 网站中的内容并构建结果。for 循环还具有 某些可用的属性(例如第一个或最后一个迭代),也基于循环在循环中的位置。
我们只是粗略地了解了使用 for 循环检索文章时可以做什么。例如,如果您想显示特定类别的文章,可以通过向文章的前端信息添加 categories 属性,然后在这些类别中查找来实现。此外,您可以通过添加 limit 属性来限制结果数量。这里有一个示例
<ul class="myposts">
{% for post in site.categories.podcasts limit:3 %}
<li><a href="{{ post.url }}">{{ post.title}}</a>
<span class="postDate">{{ post.date | date: "%b %-d, %Y" }}</span>
</li>
{% endfor %}
</ul>
此循环将获取前端信息中具有名为 podcasts 类别的最新三篇文章。
8. 配置导航
现在您已经配置了文章,让我们配置页面导航。大多数网站在侧边栏或页眉区域都有一些导航。
在本教程中,我们假设您有一个要生成的简单页面列表。如果您只有少数页面,则可以使用 for 循环遍历 site.pages 对象,然后按前端信息属性对它们进行排序,从而列出它们。
找到代码中显示页面列表的部分。通常这是一个 <ul> 元素,其中包含各种子 <li> 元素。用以下内容替换代码
<ul>
{% assign mypages = site.pages | sort: "order" %}
{% for page in mypages %}
<li><a href="{{ page.url | absolute_url }}">{{ page.title }}</a></li>
{% endfor %}
</ul>
此示例假定每页都包含一个包含 title 和 order 属性的前置内容,如下所示
---
title: My page
order: 2
---
此处,order 属性将定义页面的排序方式,其中 1 在列表中首先出现。
您还可以迭代您在单独数据文件中维护的页面列表。如果您有很多页面,或者您有其他想要存储的页面属性,这可能更合适。
要以这种方式管理页面链接,请在您的 Jekyll 项目中创建一个名为 _data 的文件夹。在此文件夹中,创建一个名为 navigation.yml 的文件,内容如下
- title: Sample page 1
url: /page-1-permalink/
- title: Sample page 2
url: /page-2-permalink/
- title: Sample page 3
url: /page-3-permalink/
如果您从未编写过任何 YAML,您将很快熟悉它。看看 您使用 YAML 可以做什么。
您可以根据需要为此数据文件中的每个项目存储其他属性。按您希望它们出现的顺序排列列表项。
要从数据文件中打印页面列表,请使用如下代码
<ul>
{% for link in site.data.navigation %}
<li><a href="{{ link.url }}">{{ link.title }}</a></li>
{% endfor %}
</ul>
如果您对导航有更复杂的要求,例如在构建文档网站时,请参阅 有关导航的详细教程。
9. 通过包含简化您的网站
假设您的 default.html 文件非常庞大且难以处理。您可以通过将一些 HTML 代码放入include 文件中来分解您的布局。
在您的根目录中添加一个名为 _includes 的文件夹。在该文件夹中,添加一个名为 sidebar.html 的文件。
从您的 default.html 布局中删除您的侧边栏代码,并将其插入到 sidebar.html 文件中。
在 default.html 中先前存在侧边栏代码的位置,像这样拉入您的“include”
{% include sidebar.html %}
您可以像这样分解主题的其他元素,例如您的页眉或页脚。然后,您可以将这些通用元素应用于其他布局文件。这样,您就不会有重复的代码。
10. RSS 源
您的 Jekyll 网站需要一个 RSS 源。以下是 基本的 RSS 源语法。要在 Jekyll 中创建 RSS 文件,请在您的根目录中创建一个名为 feed.xml 的文件,并添加以下内容
---
layout: null
---
<?xml version="1.0" encoding="UTF-8" ?>
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
<channel>
<title>{{ site.title }}</title>
<link>{{ site.url }}</link>
<atom:link href="{{ page.url | prepend: site.url }}" rel="self" type="application/rss+xml" />
<description>{{ site.description }}</description>
<lastBuildDate>{{ site.time | date_to_rfc822 }}</lastBuildDate>
{% for post in site.posts %}
<item>
<title>{{ post.title }}</title>
<link>
{{ post.url | prepend: site.url }}
</link>
<description>
{{ post.content | escape | truncate: '400' }}
</description>
<pubDate>{{ post.date | date_to_rfc822 }}</pubDate>
<guid>
{{ post.url | prepend: site.url }}
</guid>
</item>
{% endfor %}
</channel>
</rss>
确保 _config.yml 文件中具有 title、url 和 description 的属性。
此代码使用 for 循环来查看你的最后 20 篇帖子。帖子的内容使用 Liquid 过滤器进行转义并截断为最后 400 个字符。
在 default.html 布局中,查找标题中对 RSS 或 Atom Feed 的引用,并用刚创建的文件引用替换它。例如
<link rel="alternate" type="application/rss+xml" href="{{ site.url }}/feed.xml" title="{{ site.title }}">
你还可以通过添加一个名为 jekyll-feed 的 gem 来自动生成你的帖子 Feed。此 gem 还适用于 GitHub Pages。
11. 添加站点地图
最后,添加 站点地图。在根目录中创建一个 sitemap.xml 文件,并添加此代码
---
layout: null
search: exclude
---
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
{% for page in site.pages %}
<url>
<loc>{{page.url}}</loc>
<lastmod>{{site.time | date: '%Y-%m-%d' }}</lastmod>
<changefreq>daily</changefreq>
<priority>0.5</priority>
</url>
{% endfor %}
{% for post in site.posts %}
<url>
<loc>{{post.url}}</loc>
<lastmod>{{site.time | date: '%Y-%m-%d' }}</lastmod>
<changefreq>daily</changefreq>
<priority>0.5</priority>
</url>
{% endfor %}
</urlset>
同样,我们在此处使用 for 循环来遍历所有帖子和页面,以将它们添加到站点地图。
你还可以通过添加一个名为 jekyll-sitemap 的 gem 来自动生成你的站点地图。此 gem 还适用于 GitHub Pages。
12. 添加外部服务
对于你可能需要的其他服务(例如联系表单、搜索、评论等),查找第三方服务。我们在 资源页面上列出了一些集成,但在当今的 SaaS 和 API 世界中,这个列表是无穷无尽的。
你的 Jekyll 页面由 HTML、CSS 和 JavaScript 组成,因此你需要的任何嵌入代码都可以毫无问题地工作。
当你集成这些服务的代码时,请注意,如果你的 Jekyll 网站中的页面没有 front matter 标记,Jekyll 不会处理该页面中的任何内容。当你构建网站时,该页面只会传递到 _site 文件夹。
如果你确实希望 Jekyll 处理某些页面内容(例如,填充你在网站配置文件中定义的变量),只需向页面添加 front matter 标记。如果你不希望对页面应用任何布局,请像这样指定 layout: null
---
layout: null
---
13. 结论
尽管网站可以实现更复杂的功能,但我们在本教程中已介绍了基础知识。你现在拥有一个功能齐全的 Jekyll 网站。
要部署你的网站,请考虑使用 GitHub Pages、Netlify、Vercel、Render、Amazon AWS S3(使用 s3_website 插件),或直接将你的文件通过 FTP 传输到你的网络服务器。
你还可以将你的布局、包含和资产打包到 Ruby gem 中,并 将其制作成 Jekyll 主题。
其他资源
以下是一些关于创建 Jekyll 网站的其他教程
